Pour les webdesigner/webdevelopper, l’html 5 est la nouveauté à suivre ces temps-ci.
Nos navigateurs commencent à s’y adapter, mais à quel point ?
Voici quelques sites qui permettent de tester son navigateur, et de faire un petit bilan sur ce qui fonctionne, sur quel navigateur etc…
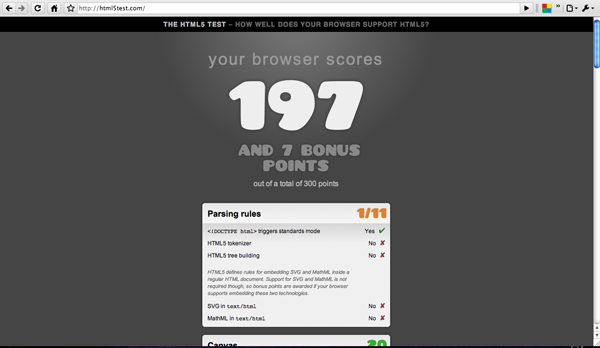
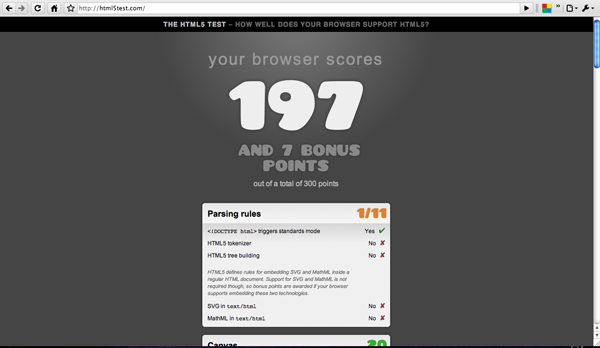
Html5 test
Ce site permet de réaliser un test de comptabilité de votre navigateur avec html5, et d’obtenir le résultat sous la forme d’un score sur 300; chez moi, sous osx, chrome 5 obtient 197, Safari 4 129, et Firefox 3.6 139 points…
Il y a encore du boulot avant que ça soit complètement compatible. Cependant, la rumeur voudrait qu’IE 9 soit compatible à 100% avec html5, gros coup de poker si c’est exact, qui permettrait à Microsoft de rattraper son retard.
Can I use
Ici, on a un tableau récapitulatif en fonction des différents standards et des navigateurs. Par contre, ce n’est pas très facile de s’y retrouver, mais le rappel des anciennes versions permet d’avoir une vue global de l’évolution.
HTML 5 Demos and Examples
Comme son nom l’indique, ce site présente des démos et examples en html5. Il permet de voir une application concrète de l’html5, avec du développement assez poussé cette fois (chatroom, geolocalisation, etc.), avec possibilité d’isoler un navigateur par rapport aux autres.
Html5 Gallery
Pas de test de compatibilité ici, mais une galerie de site développés en html5, histoire de voir un peu ce que ça donne.
WTF is HTML5
Pour terminer, une petite infographie qui porte bien son nom, et qui explique globalement ce qu’est le html5
Encore un peu ?
A voir aussi, l’article Wikipédia « Comparaison of layout engines (html5) » qui reprend les compatibilité éléments par éléments, en fonction des moteurs de rendu des navigateurs cette fois. (en anglais)
Et pour un peu de littérature, également chez Wikipédia, « Hypertext Markup Language« , un article qui présente l’historique d’html et ses différentes spécifications.
Apple a également développé une page « html5« , disponible ici, qui présente quelques démonstrations, mais qui nécessite absolument Safari…







Safari 5 (Mac) obtient 208!